發布時間: 2017-06-16 15:21:37
ionic tab(選項卡)是水平排列的按鈕或者鏈接,用以頁面間導航的切換。它可以包含文字和圖標的組合,是一種移動設備上流行的導航方法。
一、基本示例


效果圖
默認情況下選項卡顏色為默認,當然也可以設置不同顏色樣式,包括tabs-default 、tabs-light、tabs-stable、tabs-positive、tabs-calm、tabs-balanced、tabs-energized 、tabs-assertive、tabs-royal、tabs-dark。要隱藏選項卡欄,可使用 tabs-item-hide 類。
二、圖表選項卡
在 tabs 類后添加 tabs-icon-only 類可設置只顯示圖標選項卡


效果圖
三、左側圖標+文字選項卡
在 tabs 類后添加 tabs-icon-left 類可設置左側圖標+文字選項卡。


效果圖
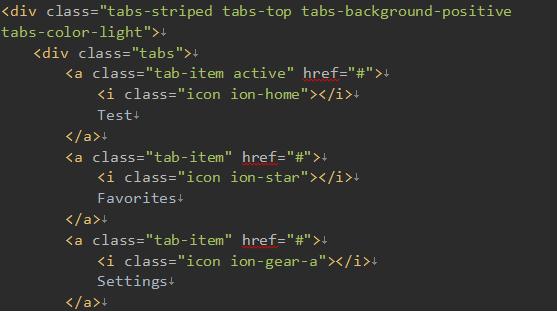
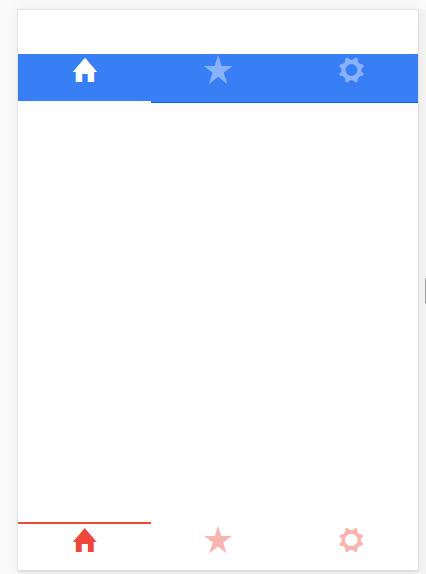
四、條紋樣式選項卡
可以在帶有 tabs 的樣式名的元素上添加 tabs-striped 來實現像Android風格的 tabs。也可以添加tabs-top來實現選項卡在頁面頂部。條紋選項卡顏色可通過 tabs-background-{color} 和 tabs-color-{color} 來控制, {color} 值可以是default、light、stable、positive、calm、balanced、energized、assertive、royal或dark。請注意,如果要再選項卡上設置頭部標題,需要使用 has-tabs-top 類。



效果圖
上一篇: {Android培訓}實現一鍵鎖屏程序
下一篇: {UI設計}優秀的界面設計是如何誕生的